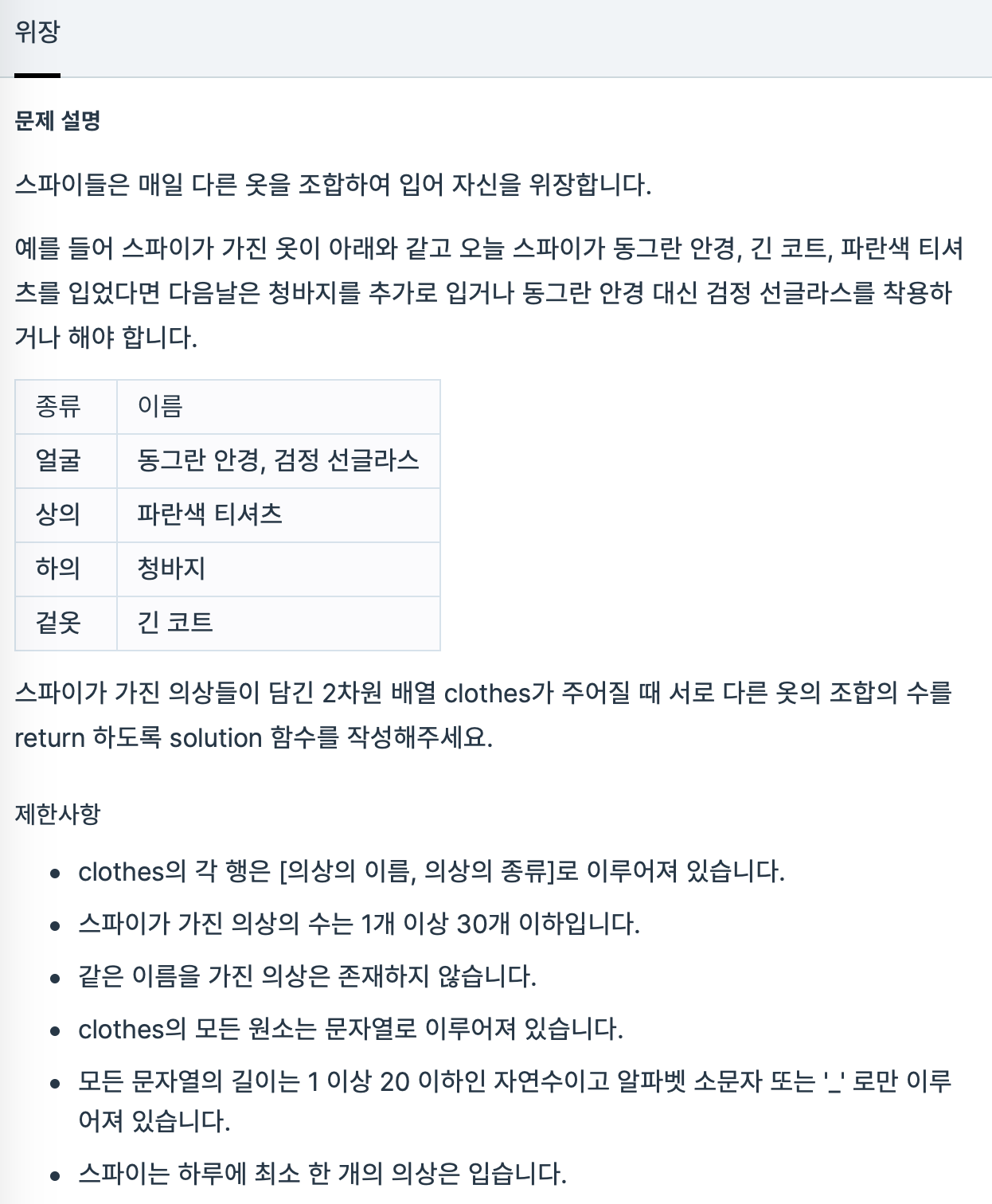
NewGen
ios 알고리즘 연습 : 해시 본문


|
func solution_best(_ clothes:[[String]]) -> Int { let dict: [String: Int] = clothes.reduce(into: [:]) { //한가지만 입을경우가 있으므로 디폴트가 1 $0[$1[1], default: 1] += 1; } print("dict=\(dict)") return dict.reduce(1) { $0 * $1.1 } - 1 } |
Dictionary Type 에서 reduce가 어떻게 동작하는지 알아보려면.. 아래 코드 넣어서 테스트 해보자..
|
//reduce가 어떻게 동작하는지 알아보는 코드 let n1 = dict.reduce(0) { $0+$1.1} let n2 = dict.reduce(2) { $0+$1.1}
print("n1=\(n1), n2=\(n2)")
let array = [1, 1, 2, 3,4] let newArray = array.reduce(1) { $0 * $1 } print("newArray=\(newArray)") //6
let charArray = ["a", "b", "c", "d"] let charNewArray = charArray.reduce("result is ") { $0 + $1 } print("charNewArray=\(charNewArray)") //result is abcd //reduce가 어떻게 동작하는지 알아보는 코드
|
|
맵(Map) : 컨테이너가 담고 있던 각각의 값을 매개변수를 통해 받은 함수에 적용한 후 새로운 컨테이너를 생성하여 반환 (기존 컨테이너의 값은 변경되지 않음) 시퀀스(Sequence), 콜렉션(Collection) 프로토콜을 따르는 타입과 옵셔널은 모두 맵을 사용할 수 있다. (배열, 딕셔너리, 세트, 옵셔널) for-in 구문 사용하는것과 비슷하나 코드가 더 간결하고 컴파일러 차원에서 성능 차이가 있다. array example : let array = [0, 1, 2, 3] let newArray = array.map { $0 * 5 } print(newArray) //[0, 5, 10, 15]
dictionary example : let dictionary = ["key1":"value1", "key2":"value2"]
let keys = dictionary.map { $0.0 } let values = dictionary.map { $0.1 }
print(keys) //["key1", "key2"] print(values) //["value1", "value2"]
let keys2 = dictionary.map { $0.0 + "a" } let values2 = dictionary.map { $0.1 + "b" }
print(keys2) //["key1a", "key2a"] print(values2) //["value1b", "value2b"]
Filter : 반환타입이 Bool인 매개변수 함수 의 결과가 true면 새로운 컨테이너에 값을 담아 반환 let array = [0, 1, 2, 3] let filteredArray = array.filter { $0%2 == 0 } print(filteredArray) //[0, 2]
reduce: 매개변수로 전달받은 함수의 연산 결과로 각 배열의 모든 값을 합침 initial 매개변수로 초기값 세팅 let array = [0, 1, 2, 3] let newArray = array.reduce(0) { $0 + $1 } print(newArray) //6
let charArray = ["a", "b", "c", "d"] let charNewArray = charArray.reduce("result is ") { $0 + $1 } print(charNewArray) //result is abcd
monad : 값이 있을 수도 있고 없을 수도 있는 컨텍스트를 가지는 함수객체타입이며, 함수객체와 모나드는 특정 기능이 아닌 디자인 패턴 혹은 자료구조라고 할 수 있다.
context : 옵셔널처럼 값이 옵셔널 타입으로 감싸져있듯이 값을 담는 컨테이너 역할을 하는것
함수객체 : 맵을 적용할 수 있는 컨테이너 타입 (array, dictionary, set 등 컬렉션 타입들)
FlatMap : map 과 사용법이 같음 컨테이너로 쌓여져있으면 컨테이너 안의 값으로 작업을 수행하여 다시 포장하여 반환 플랫맵은 체인 형식으로 사용 가능하나 맵은 불가능 (optionals.flatMap{ $0 }.flatMap{ $0 })
let optionals: [Int?] = [0, 1, 2, nil, 4] let map = optionals.map { $0 } let flatMap = optionals.flatMap { $0 }
print(map) // [Optional(0), Optional(1), Optional(2), nil, Optional(4)] print(flatMap) //[0, 1, 2, 4] |
'IOS' 카테고리의 다른 글
| IOS - 알고리즘 연슴 : 정렬 1 (0) | 2020.12.22 |
|---|---|
| ios - 알고리즘연습 : 해시2 (0) | 2020.12.22 |
| wkWebview 에서 javascript bridge 처리 후, 페이지 느려지는 원인중 하나 (0) | 2020.12.11 |
| Create Custom UIView and Use in ViewController / 사용자 커스텀 뷰 (닙생성) 만들고 뷰컨트롤러에서 불러쓰기 (0) | 2020.11.24 |
| Background Task 2 (0) | 2020.10.27 |